
This framework was developed and is maintained by GitHub. One framework that works well with Salesforce applications is Electron. Since it’s possible to build standalone web applications based on web components, it’s a good idea to use this to your advantage. for applications and their menu bar to stay active until the user quitsĪpp. Quit when all windows are closed, except on macOS.

dock icon is clicked and there are no other windows open. On macOS it's common to re-create a window in the app when the Algunas APIs pueden solamente ser usadas despues de que este evento ocurra. initialization and is ready to create browser windows. This method will be called when Electron has finished Modules to control application life and create native browser windowĬonst = require ( 'electron' ) Crea un archivo index.html en la carpeta raíz de tu proyecto:
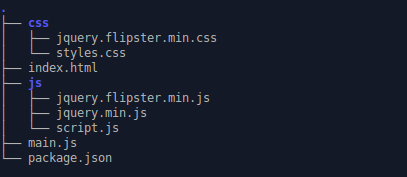
Para este tutorial estarás haciendo el primero. En Electron, cada ventana muestra contenidos web que pueden cargarse desde un archivo HTML local o desde una URL remota. Crear una página web Īntes de poder crear una ventana para nuestra aplicación, necesitamos crear el contenido que se cargará en ella.

Nota: ¡Si vuelves a ejecutar el script start en este momento, tu aplicación no debería de arrojar errores! Sin embargo, aún no hará nada porque no hemos añadido ningún código a main.js. Para inicializar el script main, cree un archivo vacío llamado main.js en la carpeta raíz de tu proyecto. Este script controla el proceso principal que se ejecuta en un entorno de Node.js completo y es responsable de controlar el ciclo de vida de tu aplicación, mostrando interfaces nativas, realizando operaciones privilegiadas y gestionando procesos renderizadores (más sobre eso más adelante).ĭurante la ejecución, Electron buscará este script en el campo main de la configuración package.json de la aplicación, el cual deberías de haber configurado durante el paso Inicializacion del projecto. Ejecutar el proceso principal Įl punto de entrada de cualquier aplicación de Electron es su script main.

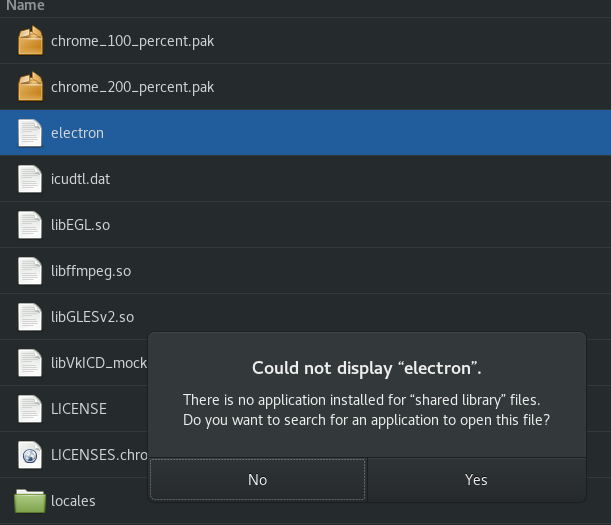
En esta etapa, tu aplicación arrojará un error diciendo que no puede encontrar una aplicación para ejecutar. Nota: Este script le dice a Electron que se ejecute en la carpeta raíz de su proyecto.


 0 kommentar(er)
0 kommentar(er)
